Sharepoint 2010 Ribbon Icons CSS Sprites
Sharepoint 2010 makes use of css sprites to populate the ribbon with icons rather than using lots of individual icons.
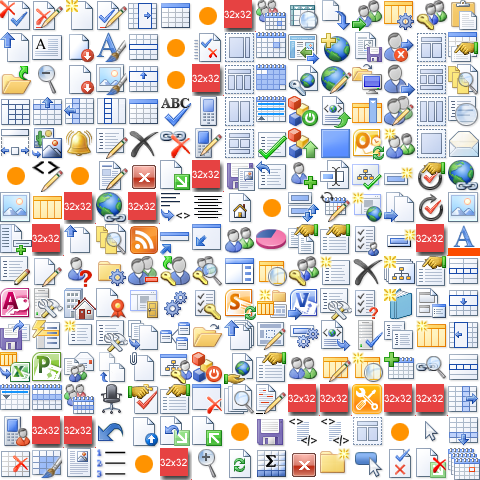
The CSS sprite file is called formatmap32x32.png.
A CSS sprite is actually one individual image containing lots of icons arranged in a grid. Rather than loading an icon as an individual image file you load the sprite image and then use css to cut out the icon you need.
This means you load the sprite image once rather than loading multiple image files. It is usually quicker to load one 200kb image file rather than multiple smaller files.
The icons are 32x32 and arranged in a 16x16 grid. CSS is used to specify the top left and bottom right hand coordinates of each icon as it is required. Your browser has to do some each work but it saves making lots of http requests to the server.